What is a knowledge graph?

A knowledge graph is a digital representation of facts and relations. This can be used as an AI agent’s understanding and memory of a website. For a human, the knowledge graph would amount to all of their experiences on your website, and other sites like it. Take a web shop for example: If you visit a new online store, you already have a lot of existing knowledge about how you expect it to work and behave. You know that you most likely will be able to add things to the cart, check out with your credit card, and enter your shipping address.
Instinctively you will look for the cart in the top right corner, and if you can’t find it there you’ll look in a few other places where you have seen a cart icon before on other websites.
If you don’t find the cart in an intuitive location, it could almost be considered a bug.
If you find the cart after some searching you will most likely remember it, and have an idea of where it should be the next time you visit the site.
A computer program, an AI agent, does not have these intuitive human associations. We solve this problem using a knowledge graph.
QA.tech’s knowledge graph
We create a large graph of all the interactions we can perform on your website. If you are familiar with sitemaps, this is like a sitemap on steroids. We then combine that graph with prior knowledge of similar sites, and use that to guide our agent as it makes decisions during testing.

What data do we track?
We only track the data that a regular user would see as they interact with your web application. If you provide login credentials, we will use those and ingest the information behind that login screen. This gives you full control over what our AI agent has access to.
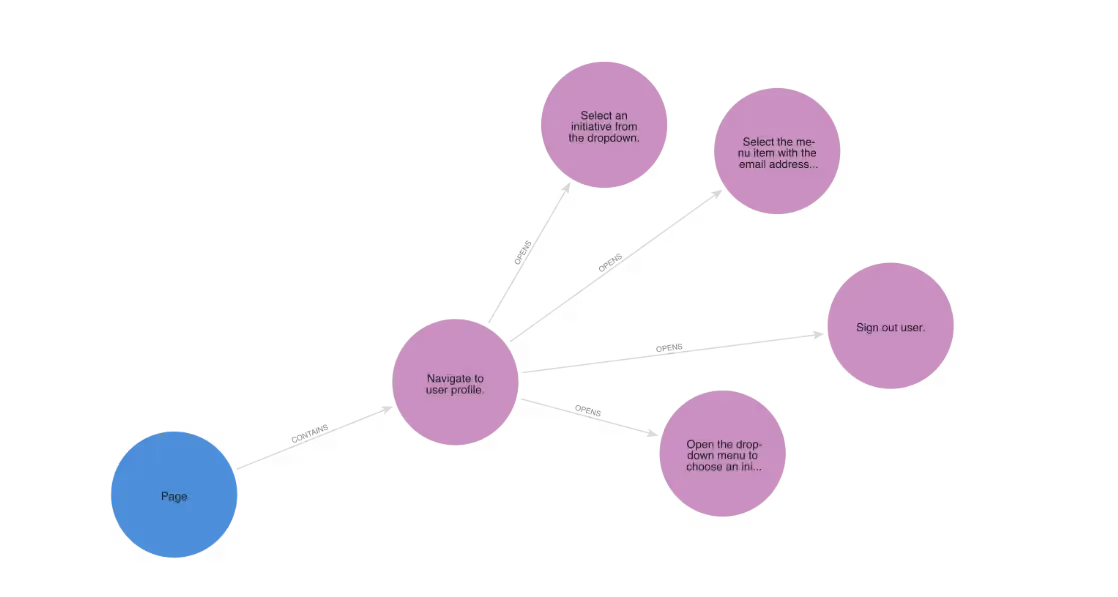
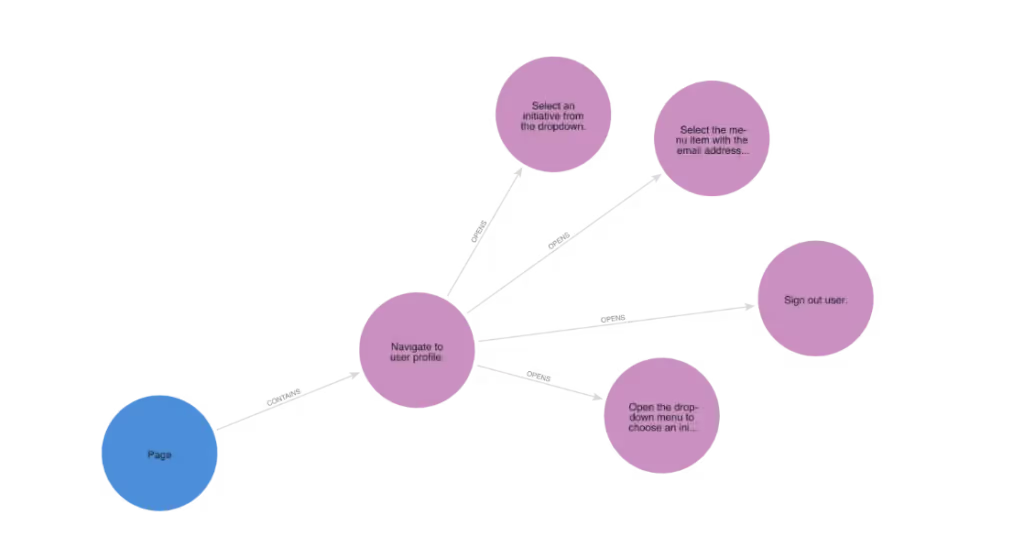
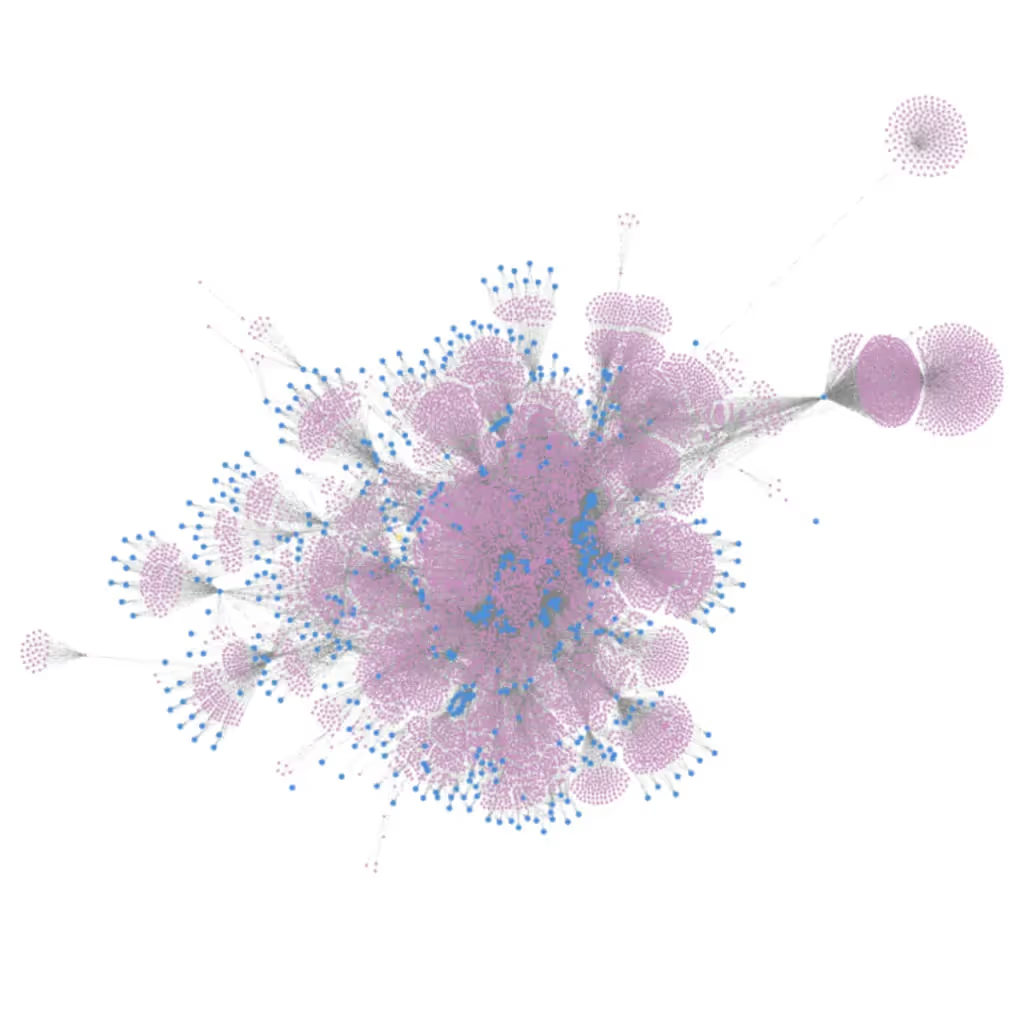
How does the graph look?
Let’s take a look at an example graph for one of our customers.
The nodes in blue are different pages in the product, the purple ones are interactions that the agent has taken in the past.

Further reading: https://www.nngroup.com/articles/spatial-memory

Stay in touch for developer articles, AI news, release notes, and behind-the-scenes stories.

